
Web Development, Infrastructure, Animation
I build and maintain websites and web apps that capture attention, enable commerce, manage extensive databases, and communicate complex information. I also build solar systems, design residential decarbonisation, and animate (occasionally.)
-

Simple Camera Projection in Blender (Testing Version 01)
Camera Mapping and Image Projection are very common in 3D to either alter a 3D space with a photo or match digital elements to a photo. There are probably better ways to do this but parenting an object to a camera isn’t a bad start. Map a texture to a plane, parent the plane to…
-

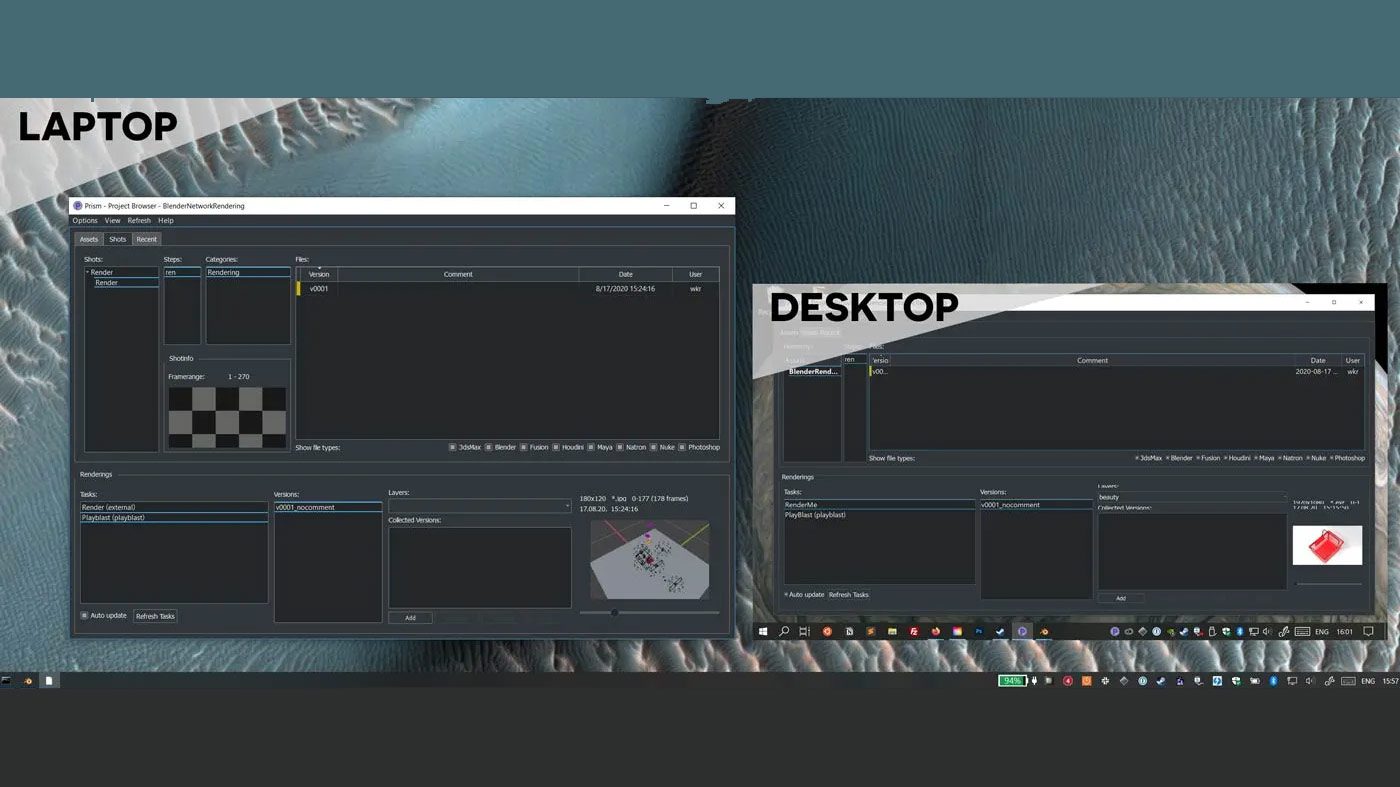
Blender Network Rendering: Revisited – Prism
Almost 10 years ago I built a small basement render farm with a few spare PCs to speed up renders. However, planning and pre-production ended up being far more difficult than rendering. Since I’ve returned to animation I’ve mostly been working in 2D, which is far less render intensive, but a recent 3D project revived…
Web Development
For 10 years I have managed, designed, and built sites for dozens of different clients at Form Function IO.

Infrastructure
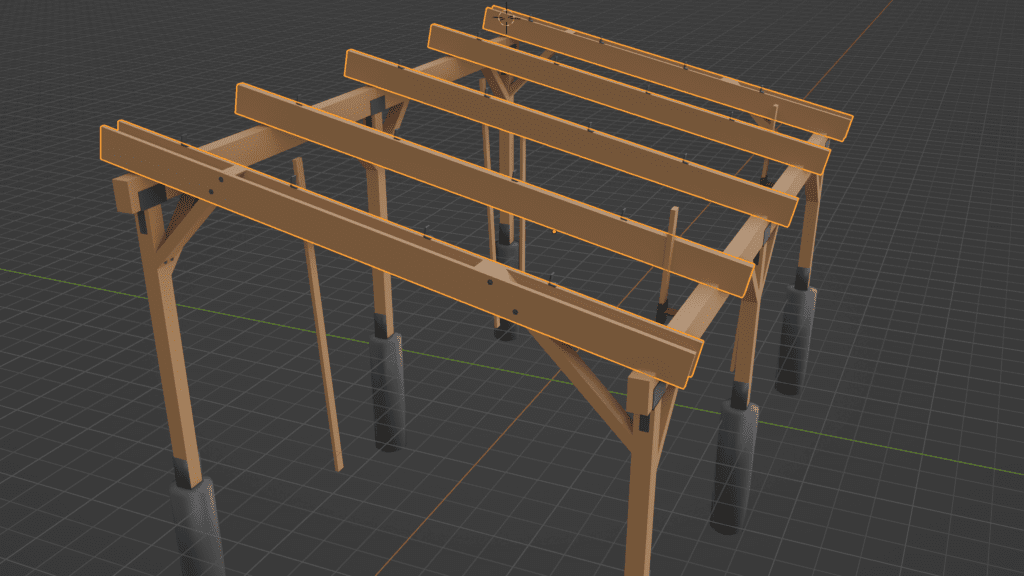
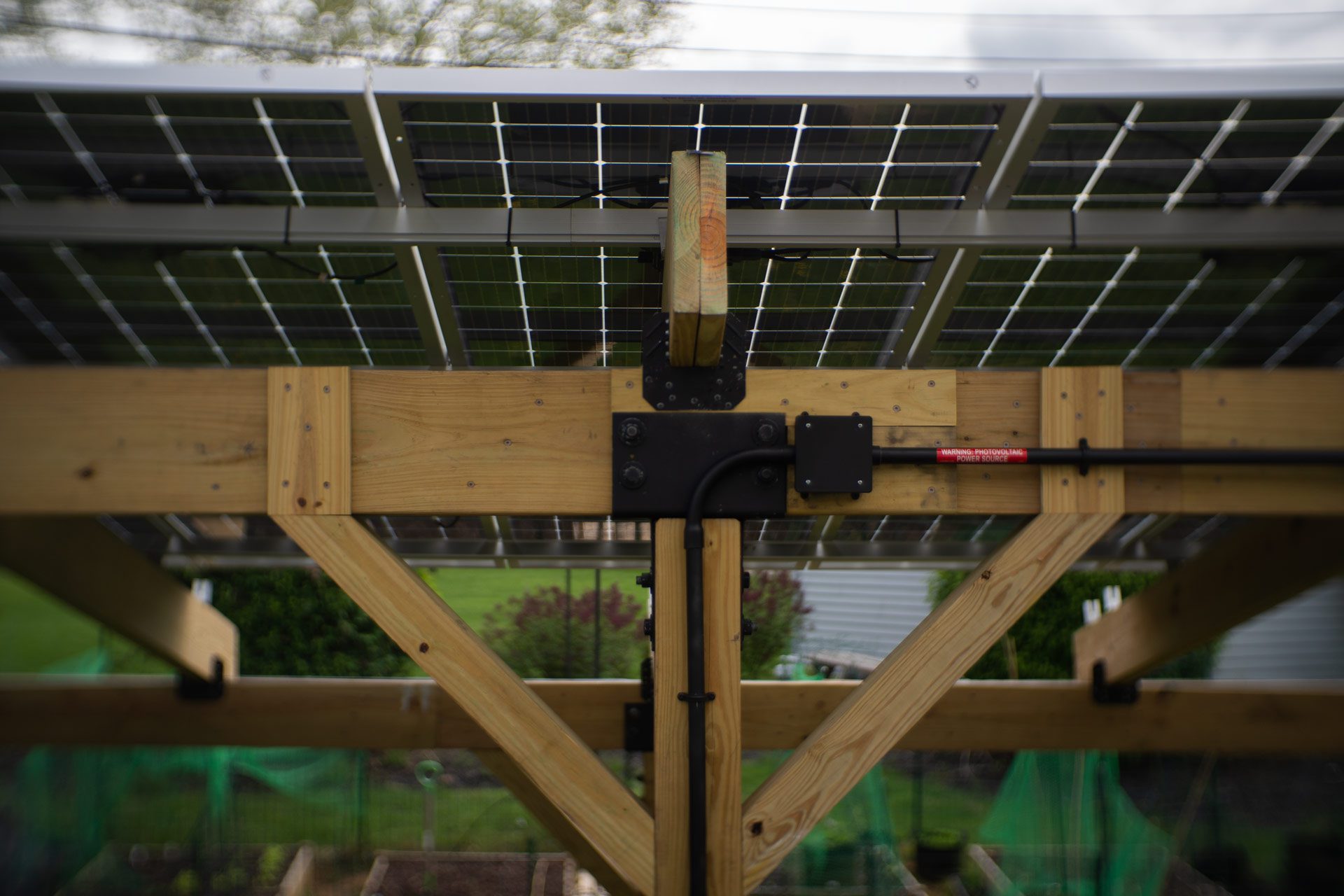
Over 3 years I have studied and applied comprehensive electrical knowledge to add 4.8 kW of solar generation, 9.6 kW of car charging, and managed addition of ~15 kW of heat pumps to modernize a 1960’s era home. How to Build a Solar Pergola.
Animation
Animation is my original profession, having edited and animated for commercials, CNN, and Sesame Street. I continue to use 3D design and animation for visualization and interactive websites. Latest Blender Post.