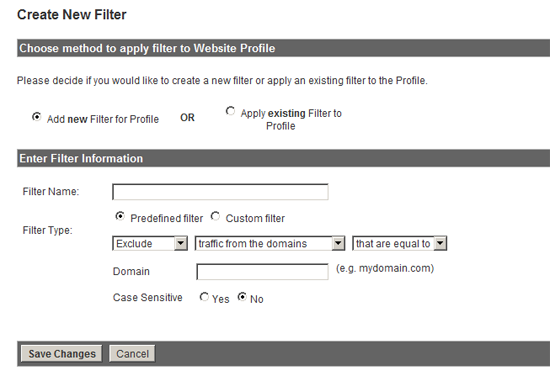
Another quick but helpful tip. Most sites use Google Analytics to track visits, pageviews and overall traffic but if you are constantly updating a site you can end up wildly skewing your analytics with constant refreshes. To avoid this, you can go into Google Analytics and add an IP Filter:

However this doesn’t help much if your updating from different coffee shops, or cities for that matter, on a regular basis. For an easy fix use WordPress “if user logged in” function.
if ( is_user_logged_in() ) {
//Also a good place to add scripts specific to logged in users.
} else {
//script code
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxx-x']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
//script code
}
Now, no matter where, if you are logged in your constant reloads won’t affect your analytics.