Before my OHenro began, I had to get to Shikoku.
I had been in Osaka for a day previous and did a reasonable job navigating around. Fortunately my AirBnB host had given me a WiFi hostspot but without that I was relying on paper maps. On top of that, I was determined to take local transportation to save money and get a more local view of Japan.
I left the AirBnB with everything and set out for the Osaka Bus Terminal. I didn’t have too much trouble finding it, except that the signs would point most of the way and standing a half block or so I had to scope out the rest of the way there.

Once at the terminal, I had the first of many humbling experiences; the teller and I could barely communicate but she went out of her way to help me. I grabbed the next bus, leaving in about an hour, and set off to find some food. After eating a downright royal meal of Sashimi, I got back in time for the bus and got on.

The trip was long, beautiful and uneventful except for the butterflies in my stomach. Just as I’m sure many before me, I wondered if I could find more than a bench to sleep on for the night. Actually, even before that, I wondered if I could even get to the first temple.

Arriving at around 1600 in Tokushima, I asked a local policeman where I could get the bus to Ryozen-Ji. Once again I’ll stress this. Know Japanese. Not only is it courtesy it’s also good to know when someone says, “The third Terminal” or “Third House” or “Third Anything,” later I would know what people had said to me but at the time it was a tad embarrassing.

After once again working with the extremely patient teller window I got a ticket for the bus… Not remembering which one at the moment but I will probably review this post later with my notes.

Hopping on the bus, was terrifying. All of my fears came to light over the 45 minute trip to the temple. I realized, sitting in the back, I was actually going to walk this journey. Flying from Seattle, taking the bus from Osaka, they didn’t mean much strangely. But sitting there, with my paper map and a final destination of a temple it all became more real than I wanted it to.
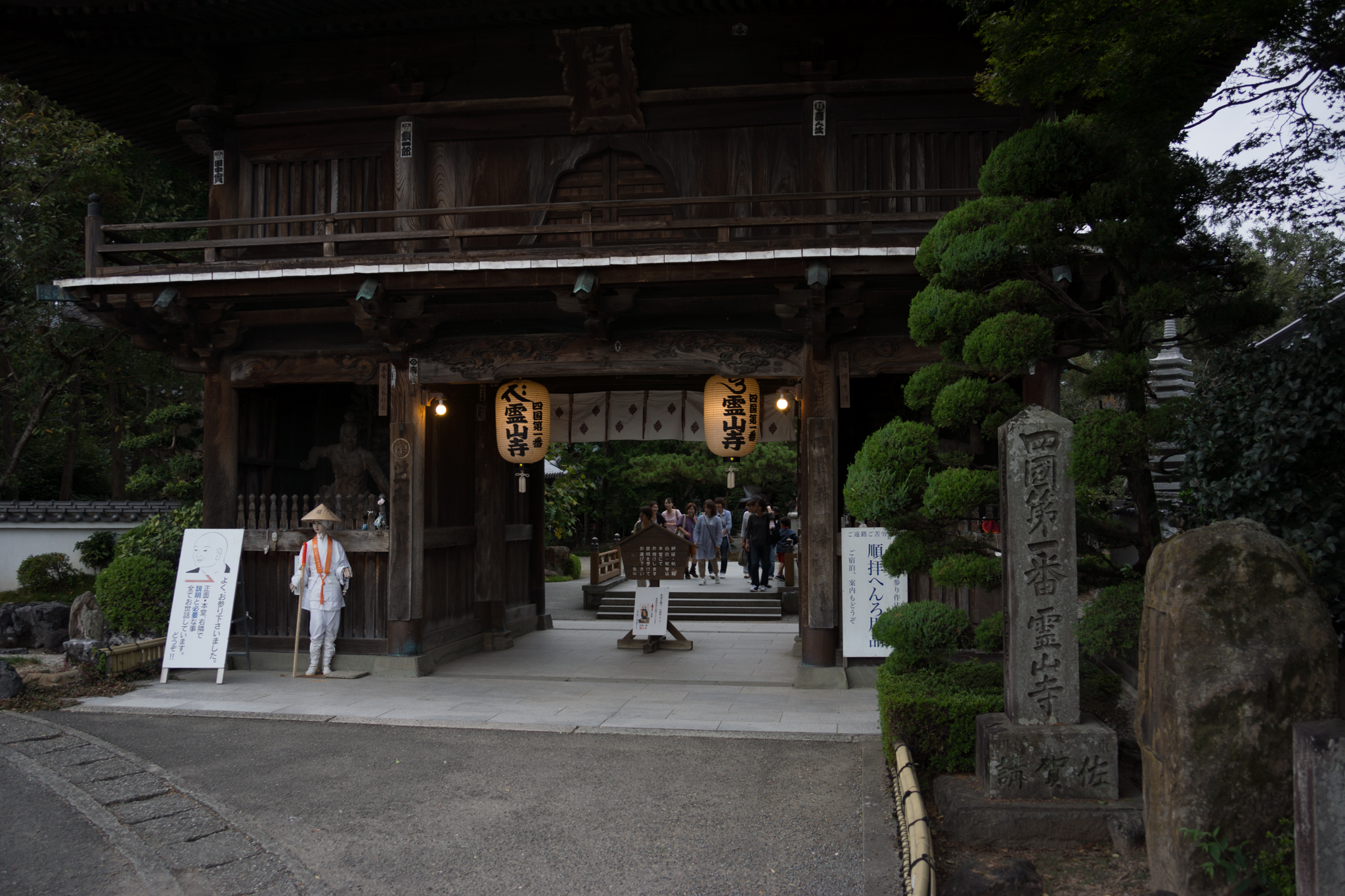
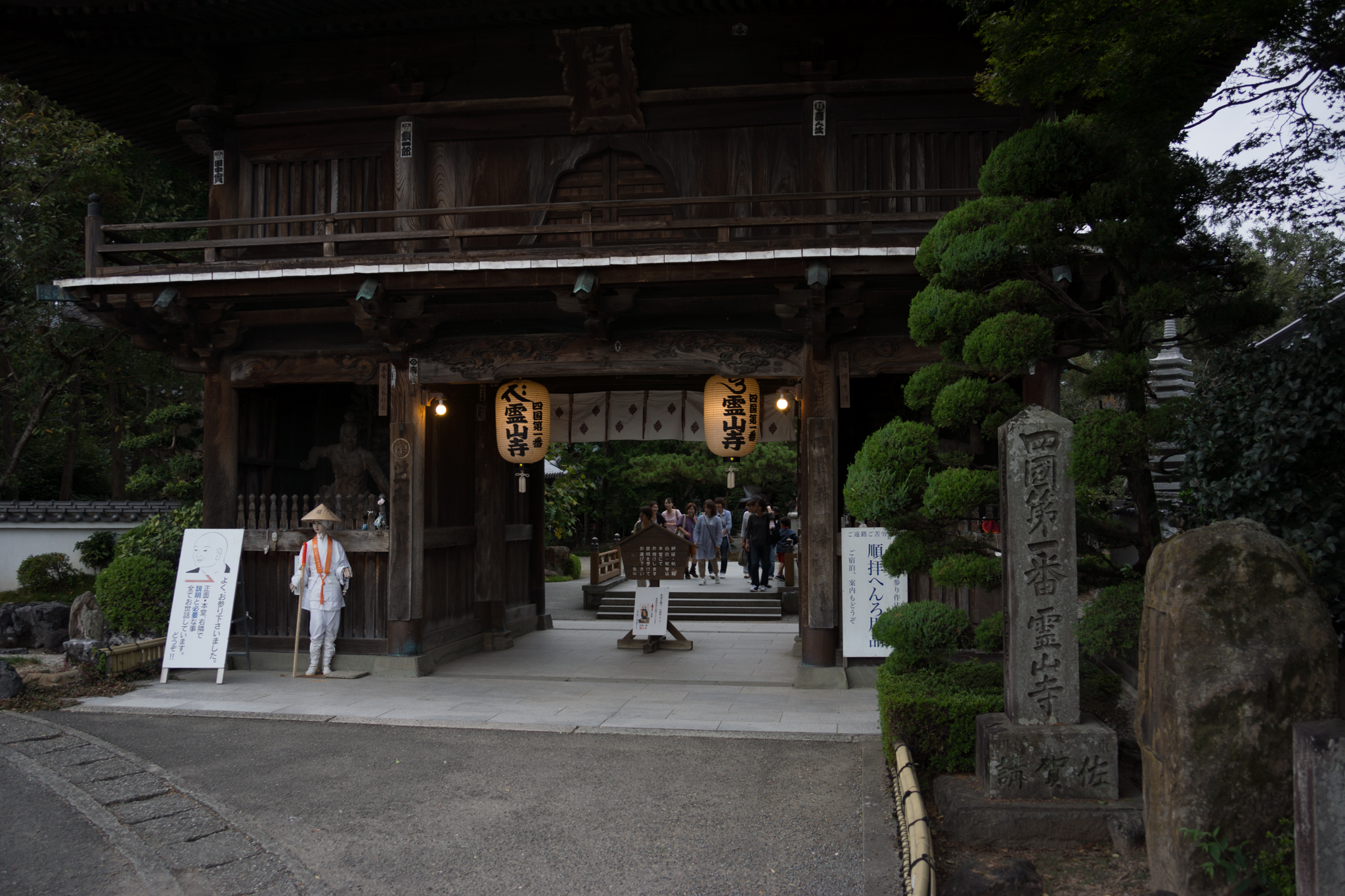
But then there I was, standing before the first temple.

This is where I first learned to enjoy fear.

It would take sometime, and taking in the journey alone, before truly know how liberating being afraid is. I had forgotten this lesson recently but filling out this journal should help.
Later, after some assistance from the temple shop, I found a dorm to stay in. I’ll continue that story in the next post.